El-Admin部署运行
1、官网下载源码
推荐使用gitee下载

2、将源码解压
将前端和后端源码解压到自己喜欢的文件夹

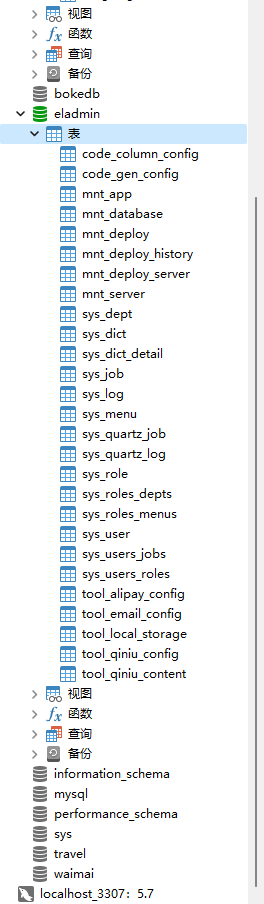
3、创建数据库并执行SQL文件

这里注意了:可能SQL文件没有创建数据库的命令,所以需要先创建数据库在执行SQL文件

4、安装前端依赖并运行
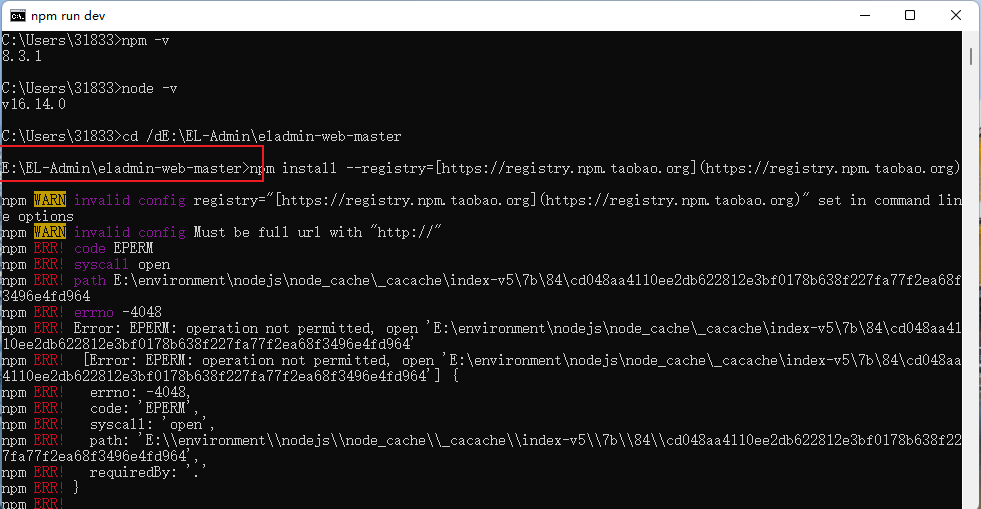
- 使用管理员打开命令提示符
- 将路径定位到前端文件目录

执行命令
npm install如果此命令执行有误,改用
cnpm install执行 cnpm安装教程
- 依赖安装成功后 执行
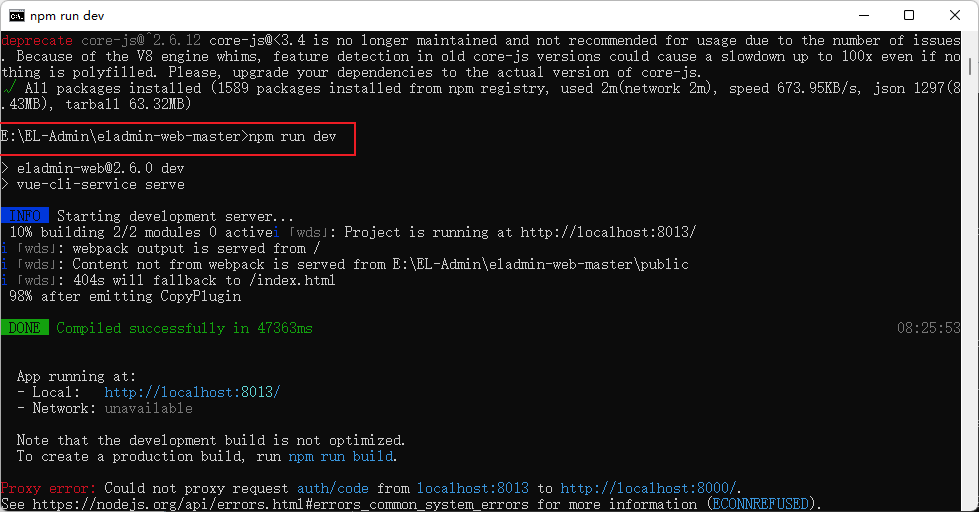
npm run dev命令部署项目
- 进入IP地址 http://localhost:8013/login 查看效果,这时候会提示接口错误,看到这里,你的前端项目就部署成功了!
5、部署后端项目
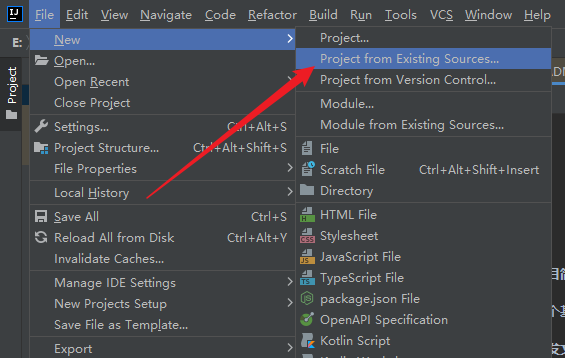
- IDEA导入后端项目

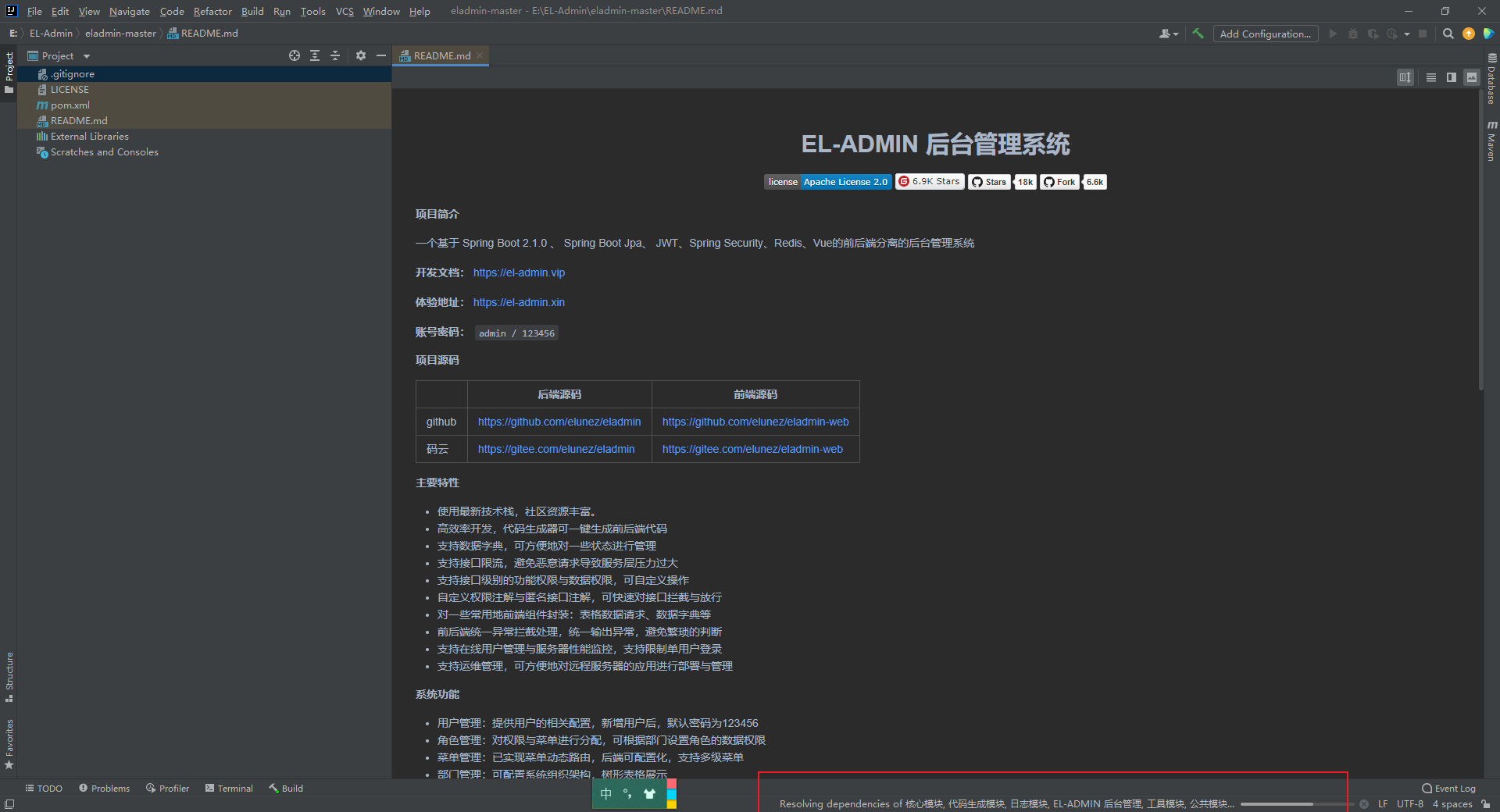
- 等待项目加载完毕

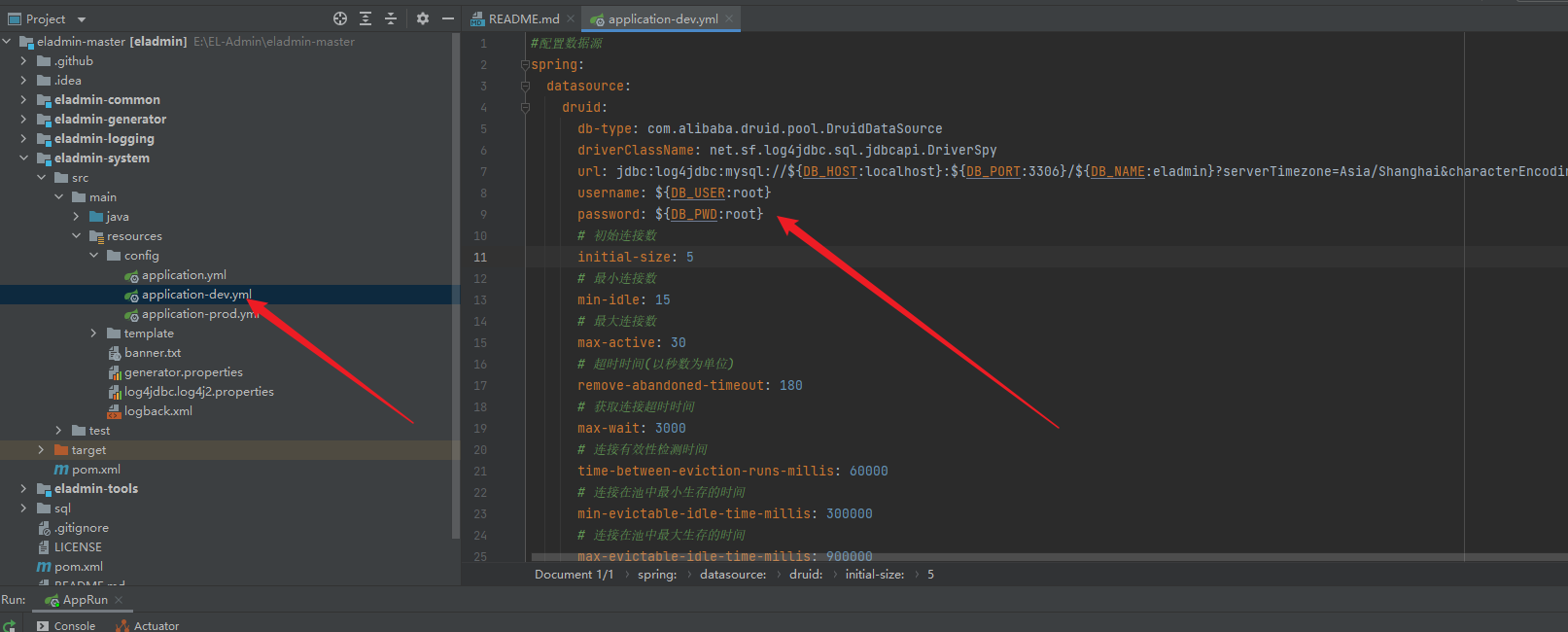
- 修改mysql数据库账号和密码

- 启动后端项目

- 现在回到前端页面查看就没有错误了,到这里你的El-Admin前后端项目就部署完毕了


1 条评论
星光不负赶路人,时光不负有心人。