Vue:第一个vue-cli项目
什么是vue-cli
vue-cli 是官网提供的一个脚手架,用于快速生成一个vue的项目模板
预先定义好的目录结构及基础代码,就好比我们在创建Maven项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,使我们的开发更加快速。
主要的功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
环境搭建
- Node.js:https://nodejs.org/zh-cn/download/
安装就无脑下一步就好了,安装在自己的环境目录下
确认nodejs安装成功:
- cmd下输入
node-v查看是否能够正确打印出版本号即可 - cmd下输入
npm-v查看是否能够正确打印出版本号即可
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!
安装 Node.js 淘宝镜像加速器(cnpm)
使用淘宝镜像加速器,下载会快很多
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决 npm 速度慢的问题
npm install --registry=https://registry.npm.taobao.org安装过程可能有点慢~,耐心等待!虽然安装了cnpm,但是尽量少用!
安装 vue-cli
cnpm install vue-cli -g
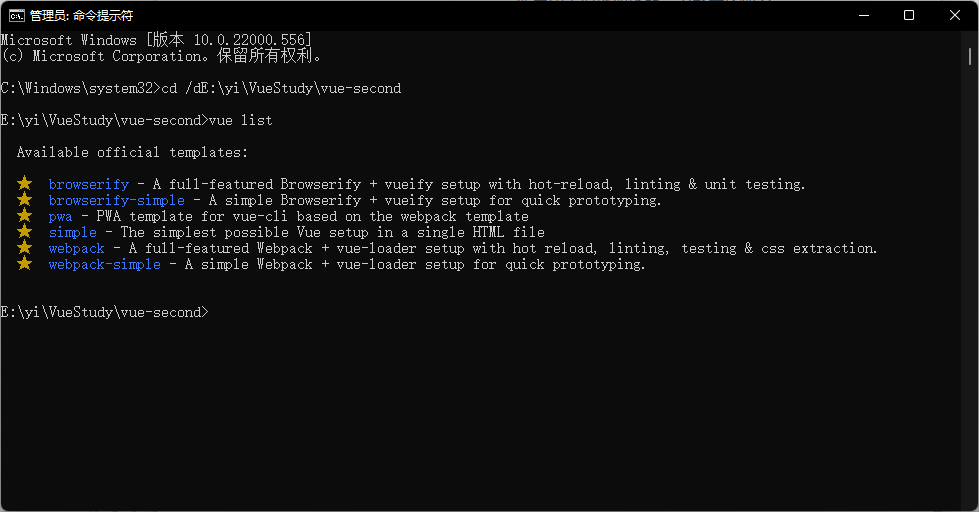
# 测试是否安装成功
# 查看可以基于哪些创建 vue 应用程序,通常我们选择 webpack
vue list
第一个vue-cli应用程序
- 创建一个Vue项目,我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录
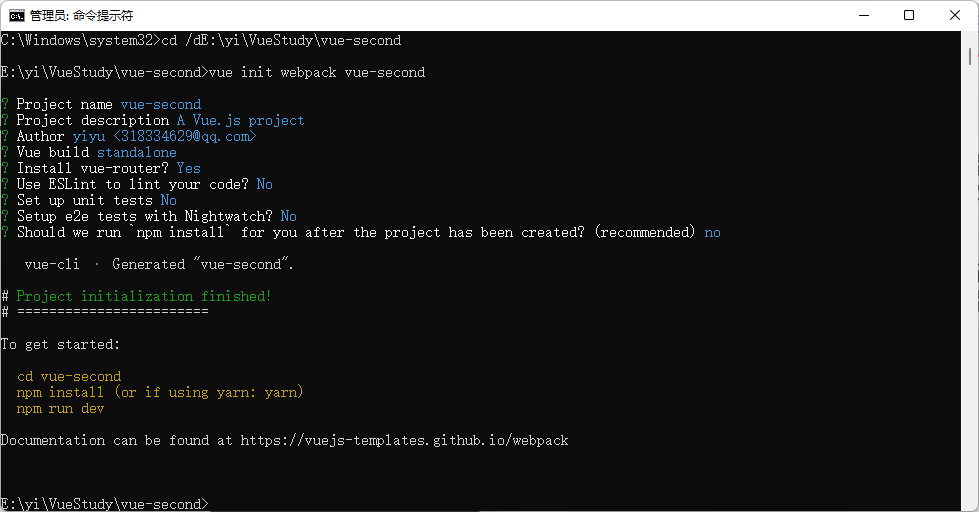
E:\yi\VueStudy\vue-second 创建一个基于webpack模板的 vue 应用程序
# 这里的 vue-second 是项目名称,可以根据自己的需求起名 vue init webpack vue-second

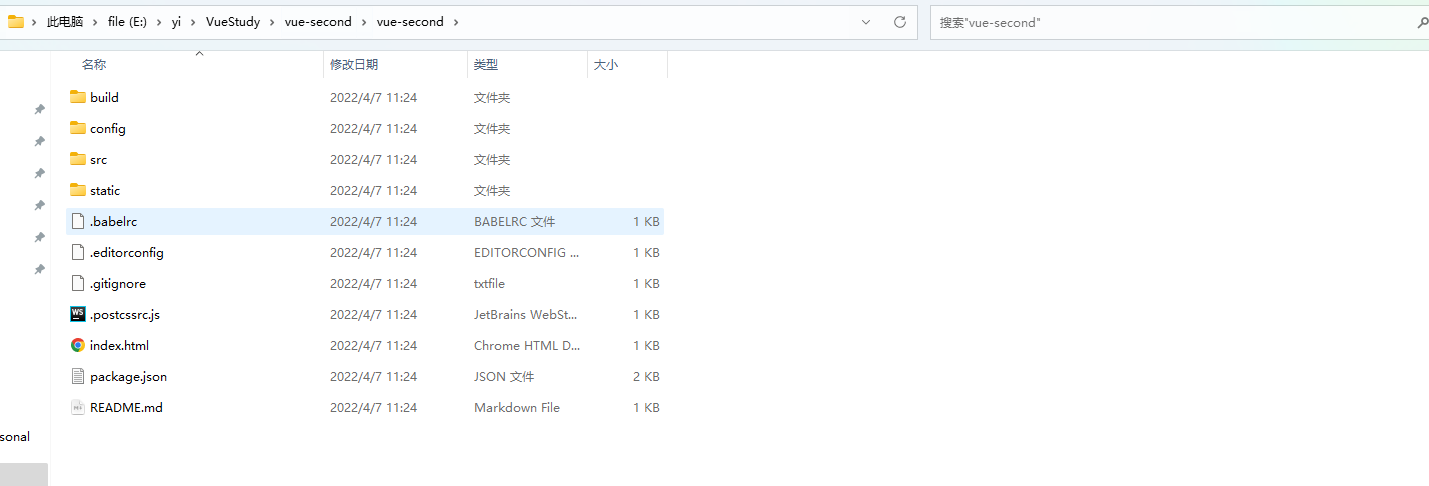
此时在项目目录中多了很多文件
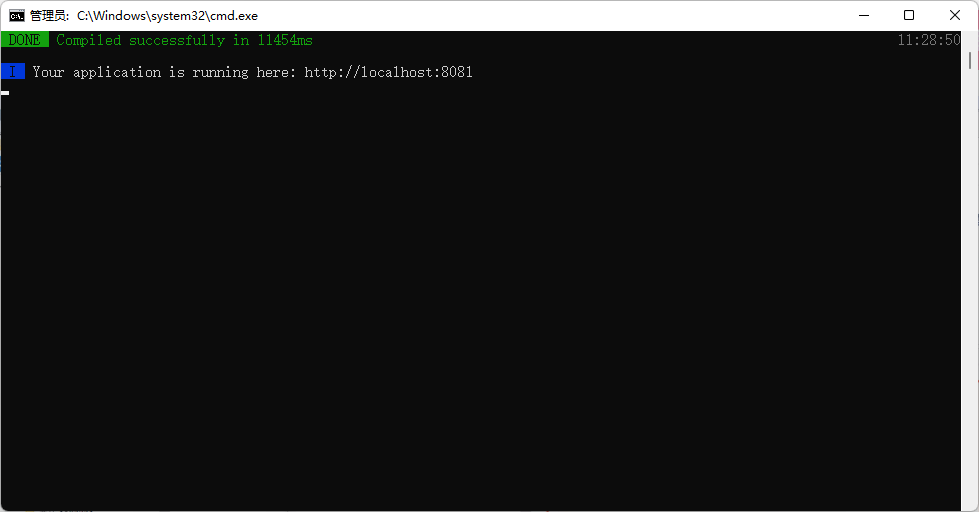
初始化并运行
cd vue-second npm install (or if using yarn: yarn) npm run dev- 运行成功

进入工程目录
# 安装 Element-ui npm i element-ui -S # 安装 SASS 加载器 cnpm install sass-loader node-sass --save-dev

